Typing on a smartphone or tablet is more difficult than using a desktop keyboard. With the help of automatic capitalization of the 3 Step Checkout this problem is quickly and easily solved. However, this feature is still ridiculed by many users and often dismissed as pointless. Why the auto capitalization still deserves a chance and why it can work wonders during the interactive forms processing, you will discover here in this article.

Contents
- Why does an optimized checkout require auto-capitalization?
- How does this feature help reduce the purchase abandonment rate?
- Function and implementation within the 3SC
- Advantages and disadvantages
- Auto capitalization vs. auto-correction
- Conclusion: the auto capitalization is underestimated!
Why does an optimized checkout require auto-capitalization?
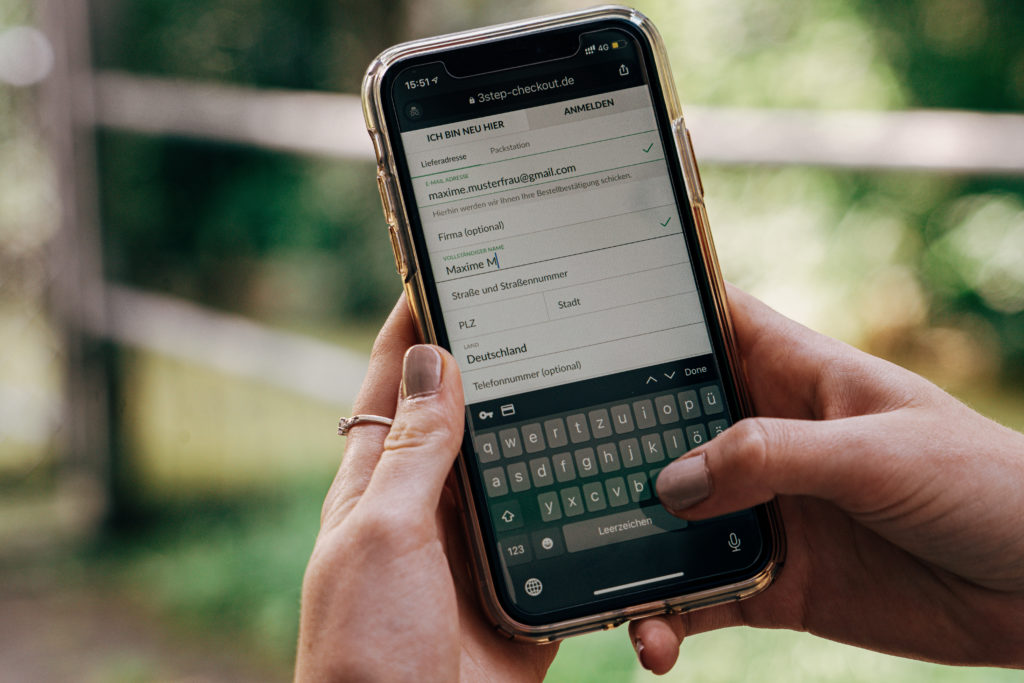
Form input on smartphones and tablets is not always a pleasant experience. Auto-capitalization is an attribute that controls whether and how the text input is automatically capitalized or lower- cased while the user inserts or edits something. This helps the user to decide which form input fields should start with an uppercase letter or should definitely be lowercase. This function is already known from the Microsoft Word program or from the auto-correction function on the smartphone, where the beginning of each sentence is automatically capitalized or, if this capitalization is deactivated, the beginnings of sentences begin with lowercase letters.
Reduce shopping cart abandonment
The feature affects the behavior of input mechanisms, such as virtual keyboards on mobile devices or voice input. Parts of these mechanisms help users to automatically capitalize the first letter of a sentence. Autocapitalization is used in 3 Step Checkout when names of persons, companies or addresses are intended. On the other hand, automatic capitalization is not used for e-mail addresses.

Function and application
The principle of auto capitalization is simple. The user clicks into the form field he wants to edit and starts typing. While typing, the system recognizes that this is a field where the first letter of the word must be capitalized automatically. So the user starts typing and the program immediately converts the first letter into an uppercase letter without the user having to press the shift key. This feature is beneficial when typing on mobile devices. But the autocapitalize attribute never causes an automatic capitalization of the element which is stored with a type attribute whose value is url, email, or password. For merchants who do not want their form fields to be automatically capitalized in the checkout, it is possible to disable this feature.
Advantages and disadvantages
Advantages | Disadvantages |
Addresses are automatically capitalized and have to be accepted by the retailer for the Shipping service provider will not be changed | May be annoying for some customers |
| Names can be easily separated from each other | |
| On mobile devices, the click on the shift key is saved | |
E-mail addresses, passwords or URLs are not automatically capitalized | |
| Can be deactivated |
Autocapitalization Vs. auto-correction
Do not confuse auto capitalization with a spell check. This is because the autocapitalize attribute can only change the first letter of a word from a lower case letter to an upper case letter. But if an autocorrection is built into form fields, the autocapitalize attribute already changes the automatic capitalization. Therefore, you should be careful that the two attributes do not “ruin” each other. Otherwise, it might be possible that a word that should not actually start with an uppercase letter is altered by the autocorrection and suddenly becomes capitalized.
Conclusion: the autocapitalization is underestimated!
With the help of the auto capitalization, the form input in the checkout is greatly simplified for the user. Input on the mobile device is also far less complicated. Our goal is to make the customer’s visit throughout the checkout as pleasant as possible, so that he or she will be satisfied with the purchase. Therefore, the automatic capitalization is a huge improvement in saving time.
Would you like to know more about our features?
Source:
https://developer.mozilla.org/de/docs/Web/HTML/Globale_Attribute/autocapitalize
https://www.motocms.com/blog/en/advantages-and-disadvantages-of-css/ https://developers.google.com/web/updates/2015/04/autocapitalize https://www.jotform.com/blog/html5-automatic-capitalization-using-autocapitalize-94602/ https://thebettereditor.wordpress.com/2012/05/07/autocorrect-and-autocapitalization/