The floating label feature is an important component of interactive form fields that can help make the checkout of an online store more lively and dynamic. In spite of the increasing limitations imposed on mobile screens, the user is able to absorb more information in less space.

Content
In this article you will be introduced to the most important facts about the javascript Floating Labels feature!
- What are Floating Labels?
- How exactly does this feature work within 3 Step Checkout?
- What advantages does this feature offer?
- Conclusion: Moving forward with 3 Step Checkout
What are Floating Labels?
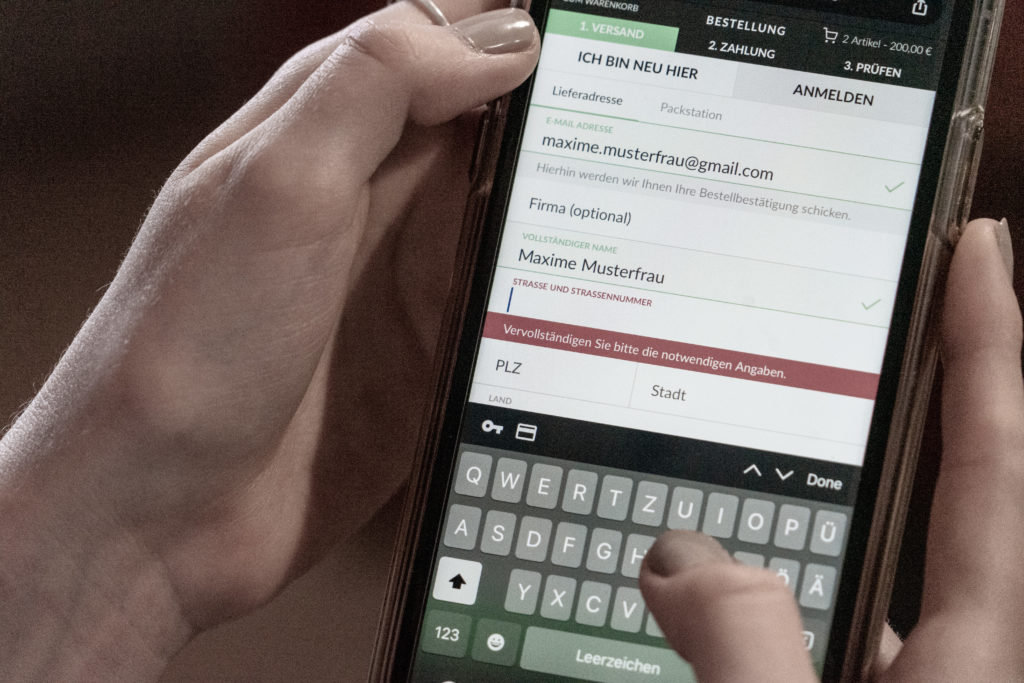
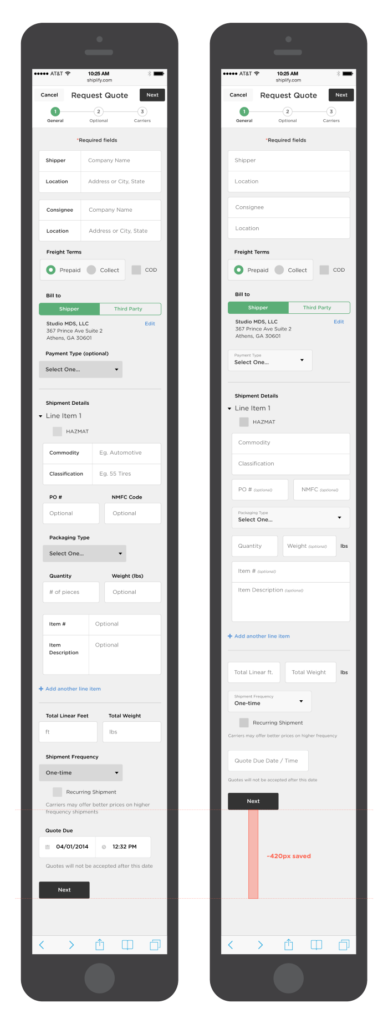
A floating label is a way to make the user think at first that a placeholder text is contained in an input field. But as soon as the interaction starts, the label “floats” above, out of the input area, making room for the user to input a value but still remaining visible at the top of the form field. This method is much more space-saving than the conventional heading in front of a form field. In an article by Matt D. Smith he shows this comparison; on the right you will see the floating label method and on the left the typical left text and right form field.

It is not difficult to see that the right side with the floating labels method is clearer and more space-saving than that on the left side.
How exactly does this feature work within 3 Step Checkout?
As already mentioned before, the label “floats” above the input value. The text is still visible for the user, but smaller and in gray color. During the value input, the text also remains visible the whole time. In addition, the floating labels react to the feedback of the live validation. For example, if the user has filled in the street and street number correctly, the information text within the 3 Step Checkout standard version will turn green, while the text will turn red in case of error messages. The user can then immediately see whether he can proceed to the next step.
What advantages does this feature offer?
The float-label method has three major advantages.
- Space-saving
First, this feature saves an enormous amount of space. With this option, more form fields can be arranged on one screen because the additional information does not have to be outside the form fields.
- Don’t think, just type
Furthermore, the user does not have to remember what to type in the field, because this information is displayed to him all the time. This saves the user from having to delete the input if he has forgotten what exactly he should have typed.
- Attractive design works better
The biggest advantage of the 3 Step Checkout Floating-Labels: The design!
The 3 Step Checkout design is appealing to the eye! Often, the design is much more important than the practical application. Using an attractive design can have significant impact on the motivation of the user. Upon seeing something pleasant, the users are driven to engage more and complete the task at hand. Essentially, this feature creates a smoother and more efficient checkout experience.
Conclusion: Moving forward with 3SC
The floating labels of the 3 Step Checkout make the checkout process much faster and easier for the user. The average purchase abandonment rate will decrease and customers will soon return to the online store after a successful purchase. Stay focused and build a business that delivers the best experience possible to your customers.
You want to know more about our features?
Sources:
https://css-tricks.com/float-labels-css/
https://bradfrost.com/blog/post/float-label-pattern/ https://webdesign.tutsplus.com/de/articles/implementing-the-float-label-form-pattern–webdesign-16407
https://w3bits.com/css-floating-labels/ https://uxmovement.com/forms/infield-top-aligned-labels-floating-labels/ http://mds.is/still-floating-labels/
https://pryley.github.io/float-labels.js/
https://medium.com/bymds/are-float-labels-really-that-problematic-after-all-da7ffe7d5417